サイズを指定して表示させとけばそのサイズになるけどきちんとサイズを自動的に調整させると意外とハマった
<TableLayout
android:id="@+id/shelfTableLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</TableLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/viewID"
>
<RelativeLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
android:id="@+id/ShelfSectionLinearLayout">
<ImageView
android:id="@+id/listImg"
android:layout_width="80dip"
android:layout_height="50dip"
android:layout_weight="0"
android:layout_gravity="center"
android:layout_centerInParent="true"
android:layout_alignParentLeft="true"
android:src="@drawable/plusc"
/>
<LinearLayout
android:id="@+id/ShelfSectionTextLinearLayout"
android:orientation="vertical"
android:layout_toRightOf="@+id/listImg"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/ShelfSectionText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_weight="0"/>
<TextView
android:id="@+id/ShelfSectionText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text=""
android:layout_weight="0"/>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
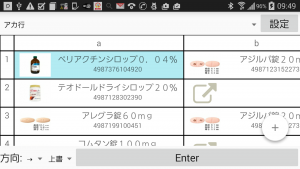
これでわりといい感じに表示される
RelativeLayoutが良い感じになるコツ!
いい感じ