現在、当家ではセコムホームセキュリティに入っている。
これをSwitch Botを使ってアマゾンダッシュボタンではなくアマゾンダッシュボタンの代わりとなるAWS IoT Button(AWS IoT エンタープライズボタンとか)でオン、オフを制御しようと思う。
イメージとしては
AWS IoT Button
↓
自宅ルーター
↓
AWS IoT 1-Click
↓
AWS Lambda
↓
IFTTTのWebhook
↓
自宅ルーター
↓
Switch Bot Hub
↓
Switch Bot
↓
セコムホームセキュリティがオン
という流れ。
ボタンが押されたらセコムが自動的にオンになって、すごく安全になるはず。
この設定で難しいところがAWS関係だと思うので、そこを中心にやり方を説明します!
やり方
1.スマホにSwitch Botインストールし、ID作って、セットアップ
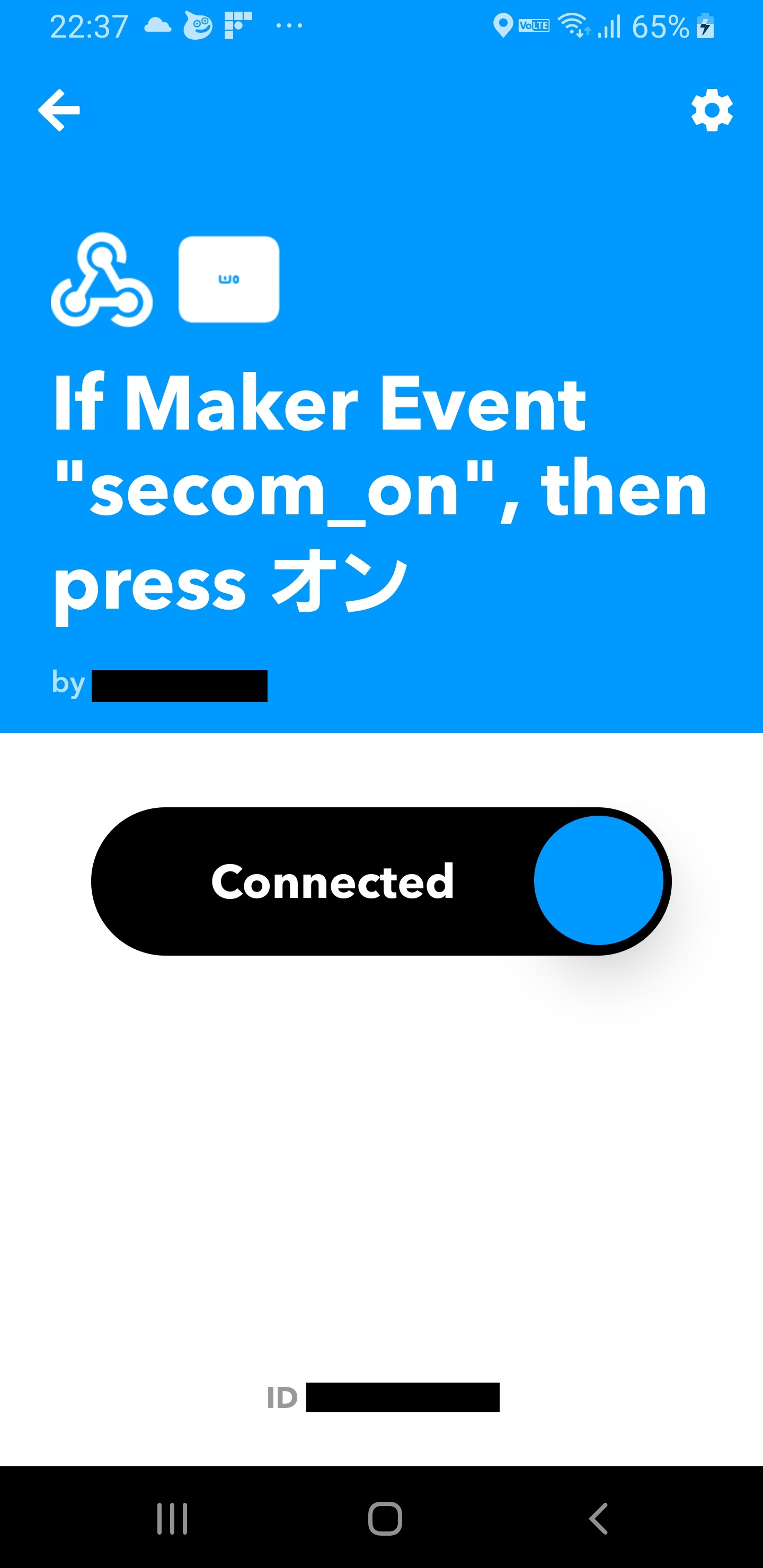
2.スマホにIFTTTをインストールして、IFTTTのSwitch Botのアクセスを許可して、WebhooksでSwitch Botの連動設定
こんな感じになる
3.スマホにAWS IoT 1-Click(Apple Store Google Play)をインストールして、AWS IoT buttonをセットアップ
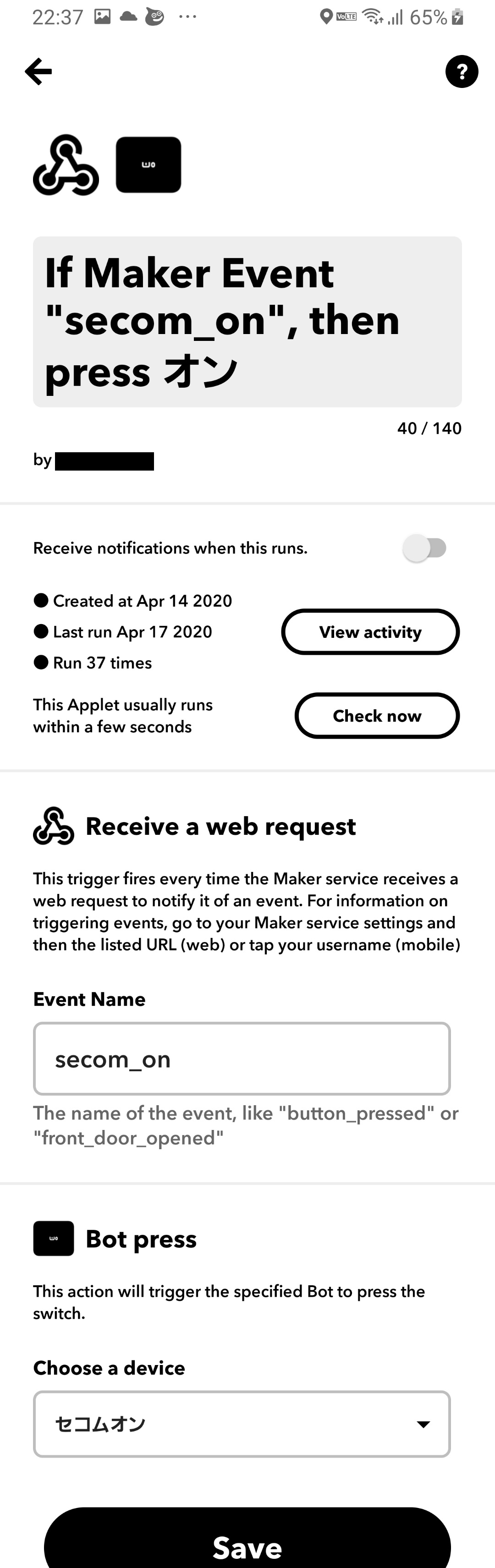
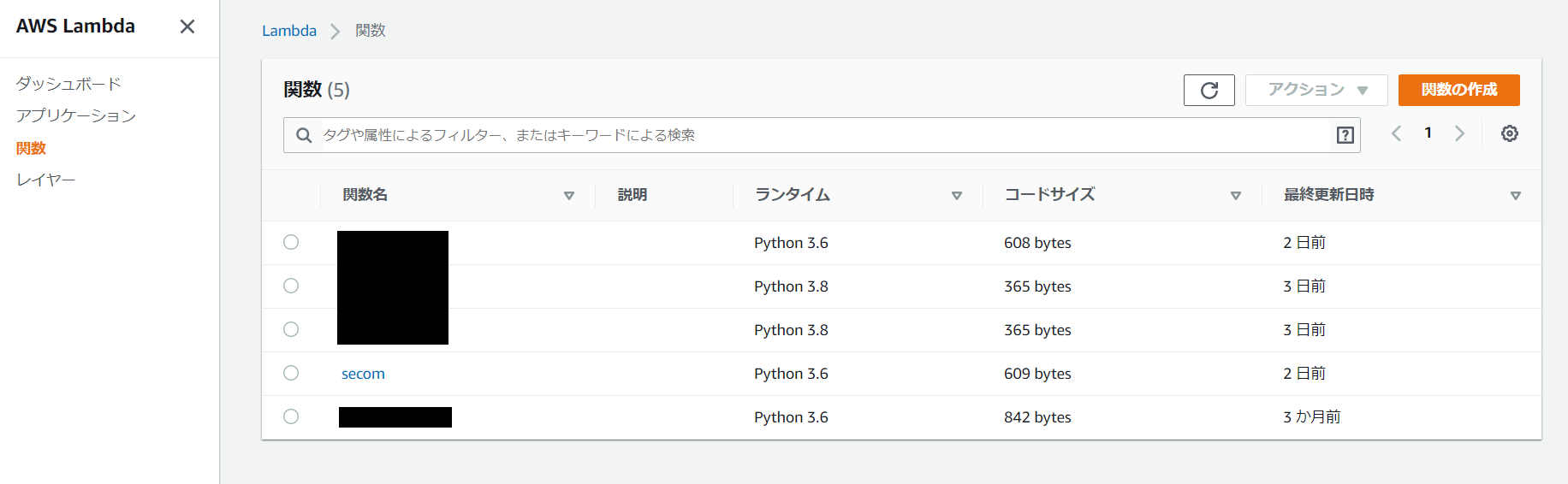
4.PCよりAWSにログインしてサービス→コンピューティング→Lambdaを開いて関数作成
関数名:secom
ランタイム:python 3.6
でプロジェクト作成
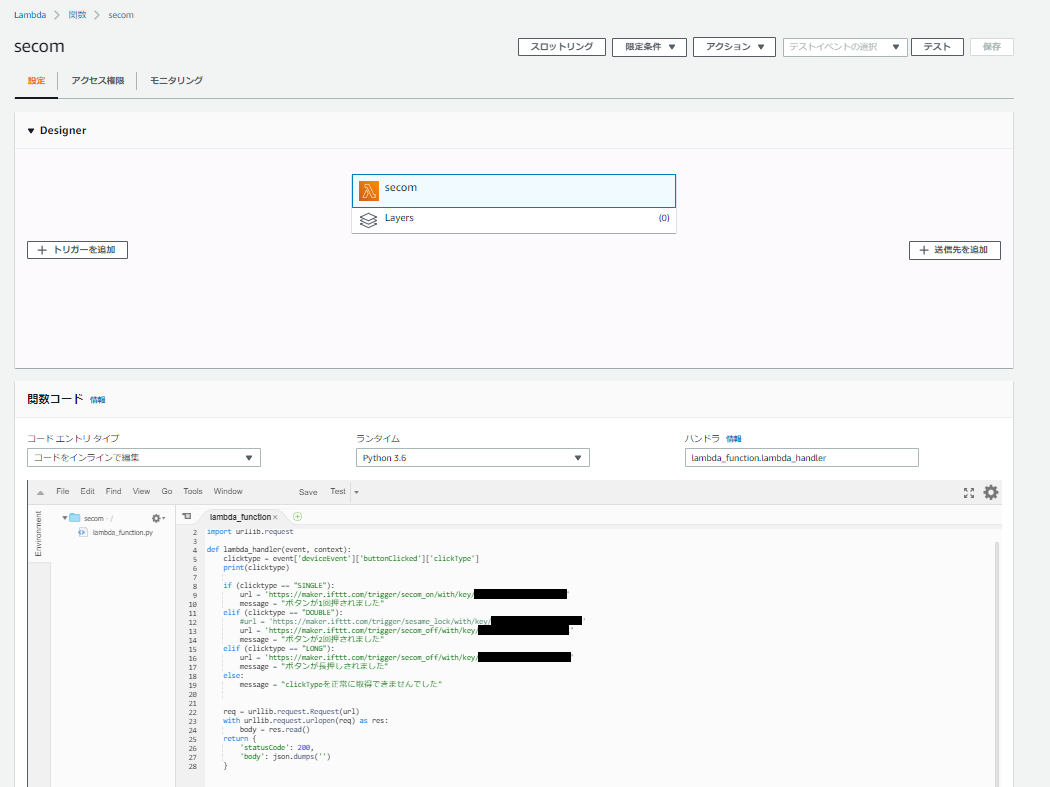
5.Lambdaの関数コードにIFTTTと連動させる
IFTTTのAPIキーはWebhooksのAccount Infoで見れる
シングルクリック、ダブルクリック、長押しの変更は以下のコードを参考にしてください
↓これを入力(APIキーはかえてね)↓
import json
import urllib.request
def lambda_handler(event, context):
clicktype = event['deviceEvent']['buttonClicked']['clickType']
print(clicktype)
if (clicktype == "SINGLE"):
url = 'https://maker.ifttt.com/trigger/secom_on/with/key/あなたのAPIkey'
message = "ボタンが1回押されました"
elif (clicktype == "DOUBLE"):
url = 'https://maker.ifttt.com/trigger/secom_off/with/key/あなたのAPIkey'
message = "ボタンが2回押されました"
elif (clicktype == "LONG"):
url = 'https://maker.ifttt.com/trigger/secom_off/with/key/あなたのAPIkey'
message = "ボタンが長押しされました"
else:
message = "clickTypeを正常に取得できませんでした"
req = urllib.request.Request(url)
with urllib.request.urlopen(req) as res:
body = res.read()
return {
'statusCode': 200,
'body': json.dumps('')
}
作成できたらこんな感じになる
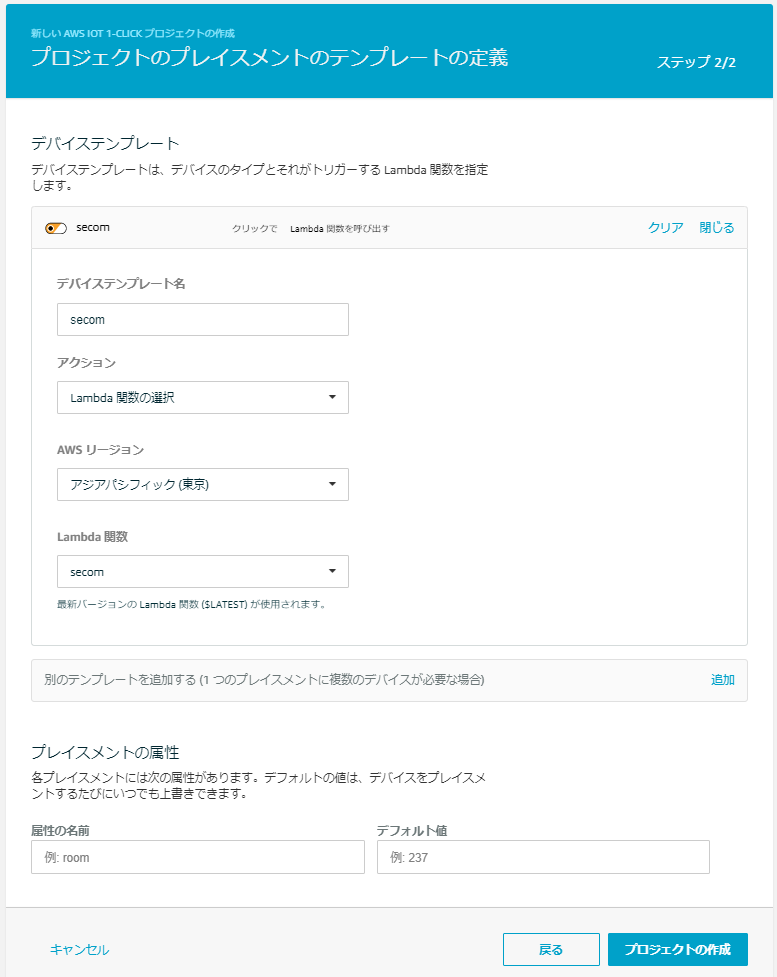
6.AWSのメイン画面に戻って、サービス→IoT→IoT 1-Click→プロジェクトを作成を選択
7.プロジェクト名に適当な名前をつけて以下のように設定し、プロジェクトを作成
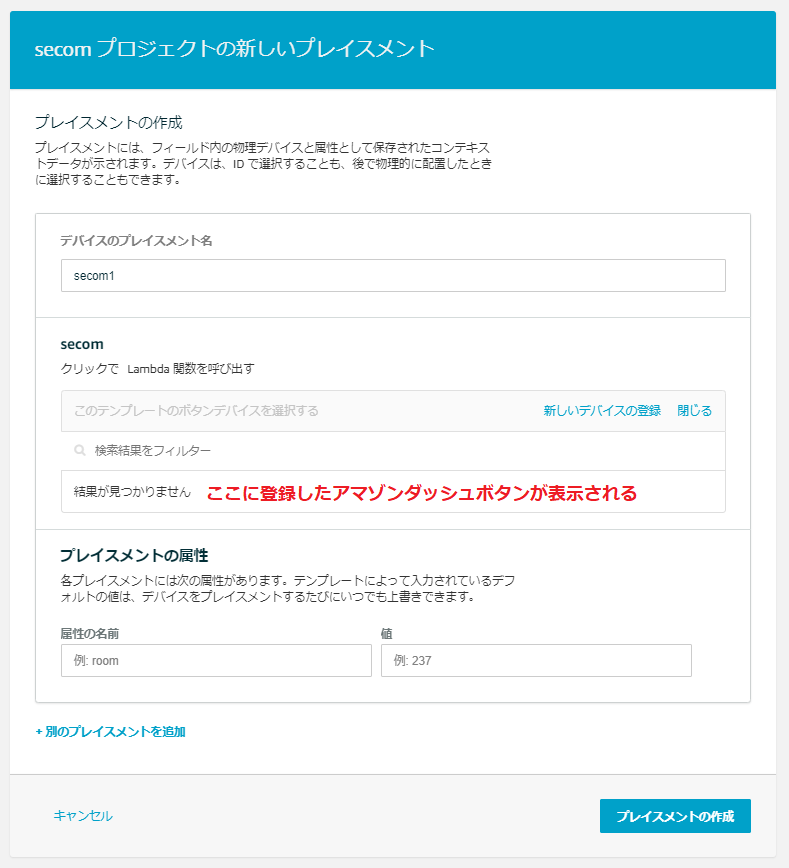
8.作成したプロジェクトにプレイスメントを以下のように設定。
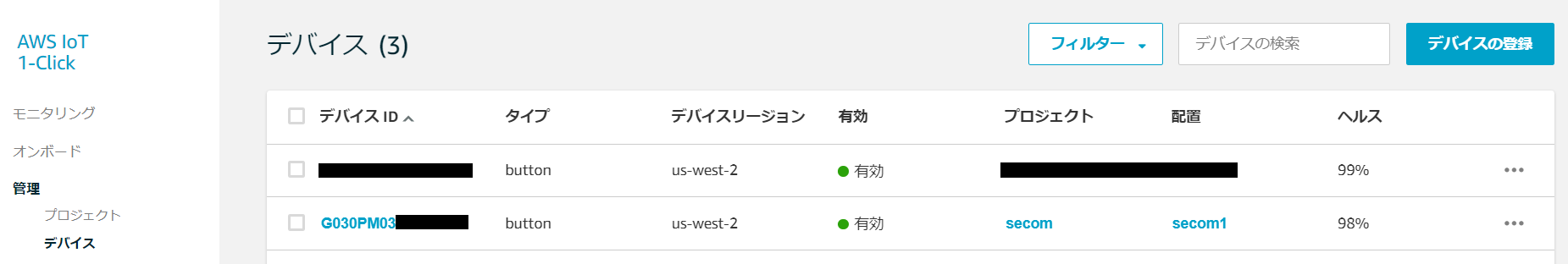
9.IoT 1 Clickのメイン画面に戻って、管理→デバイス→デバイスの有効化
以上で設定完了です。
これでIoT buttonを押したらSwitch Botが反応するようになります。
ただ、注意点として、毎月AWSのサーバー利用代金に25円ほどかかります。
また押してからのタイムラグは7秒ほどあります!